

On a Thursday, MetroStar Systems’ Director of Digital approached me about designing a couple of apps that we could pitch to the Office of Foreign Missions (OFM). One app would be an eBook designed for the tablet and the other would be a smartphone app. The twist was that the apps would need to be ready by the following Wednesday!
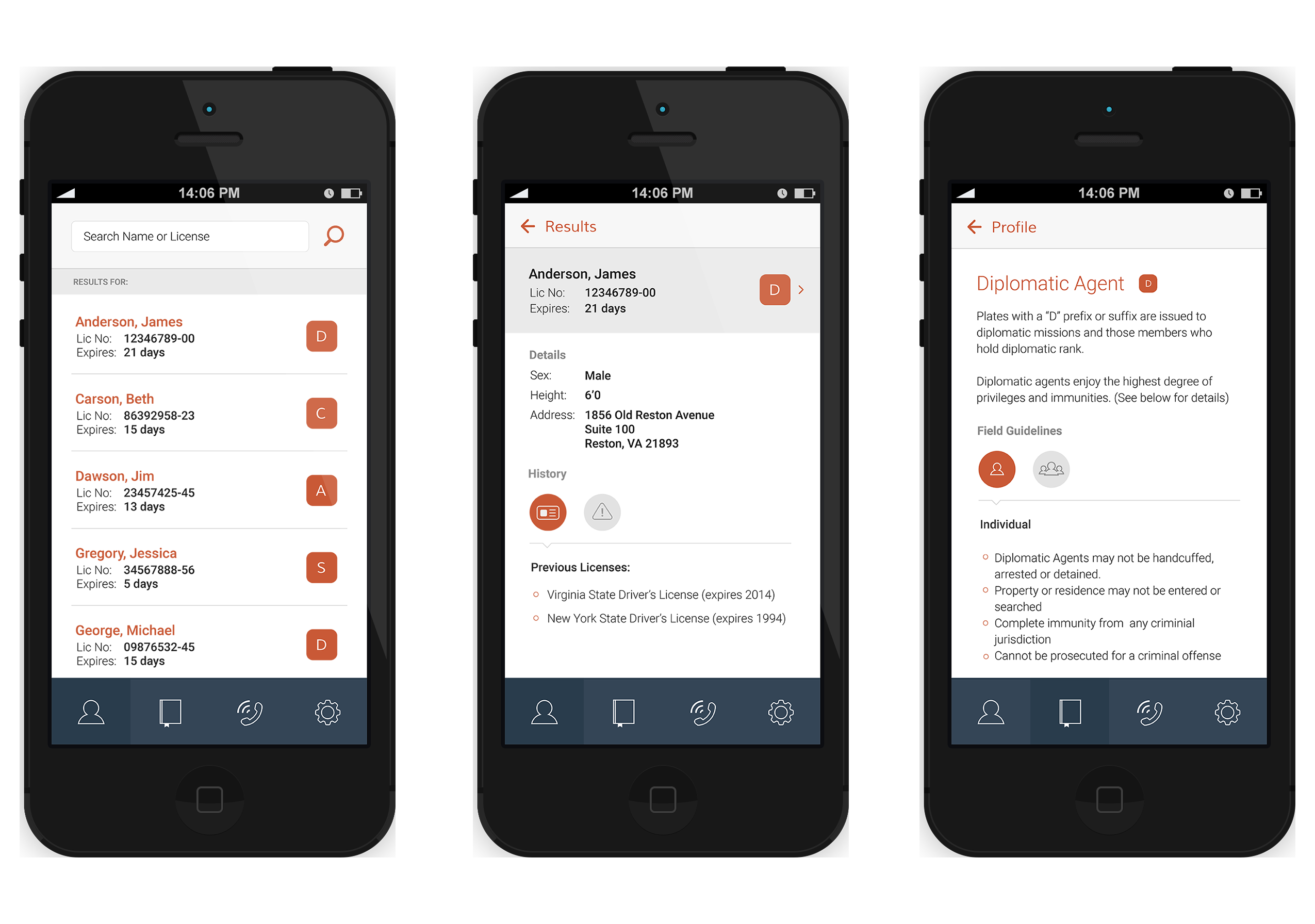
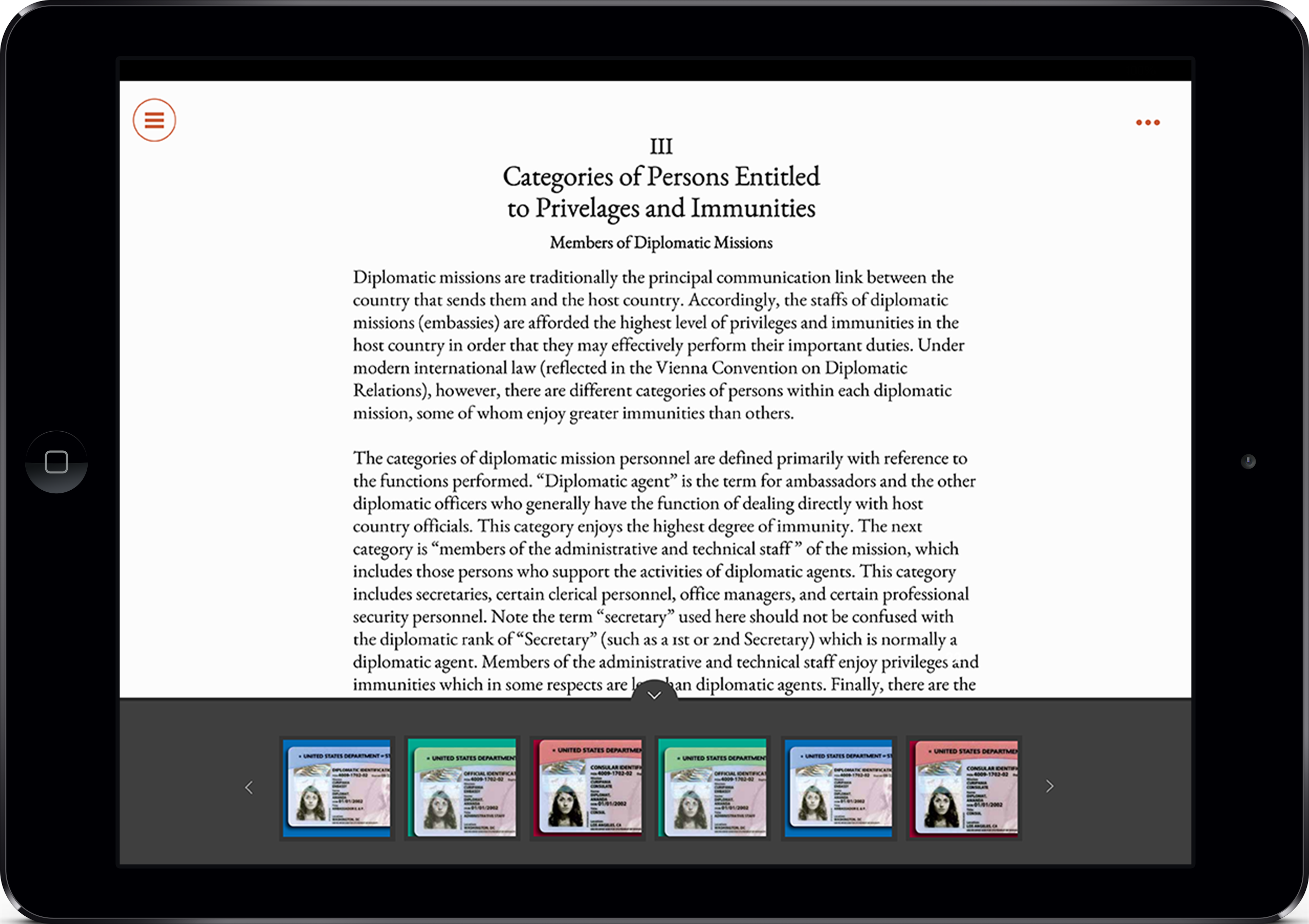
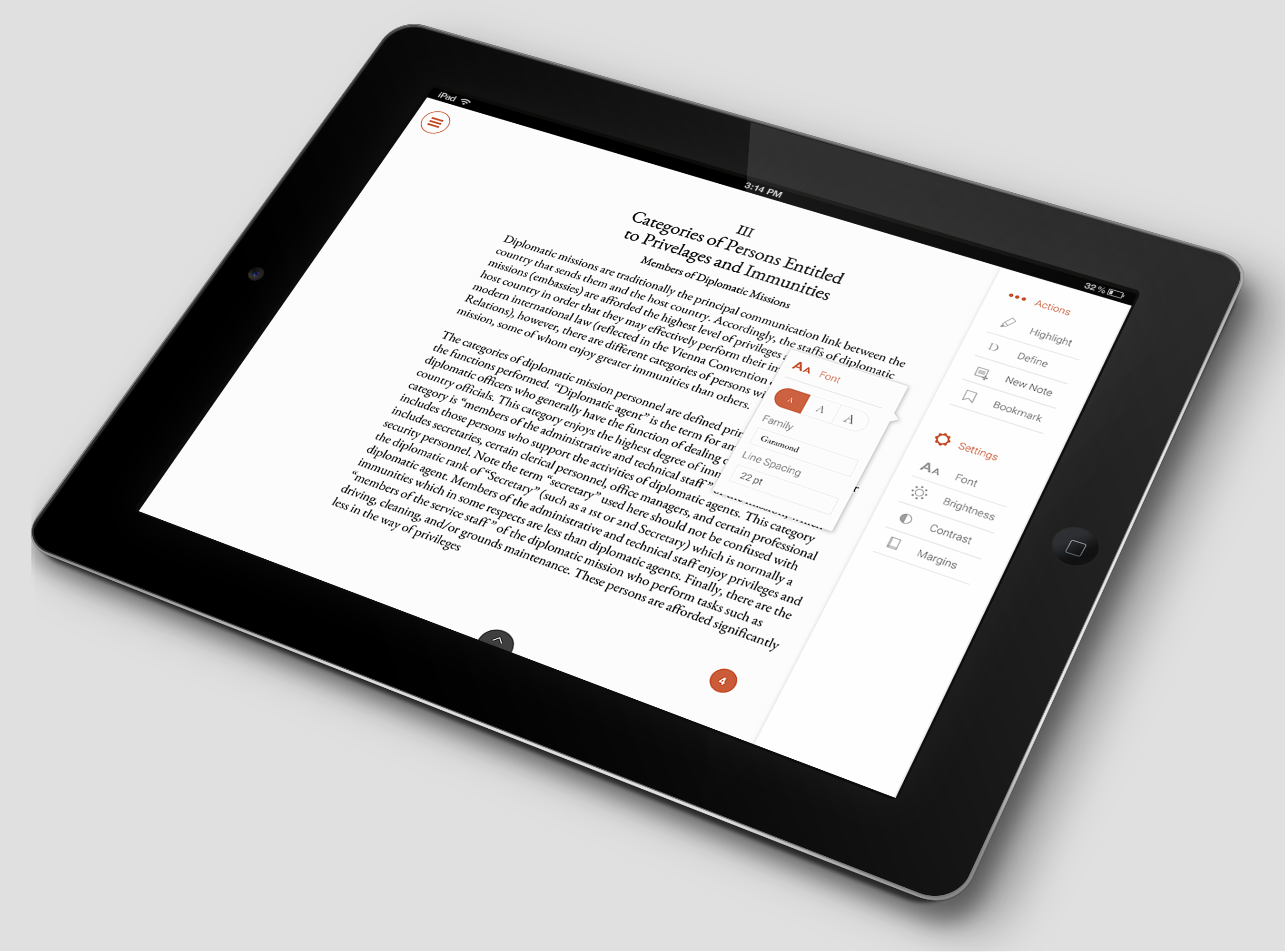
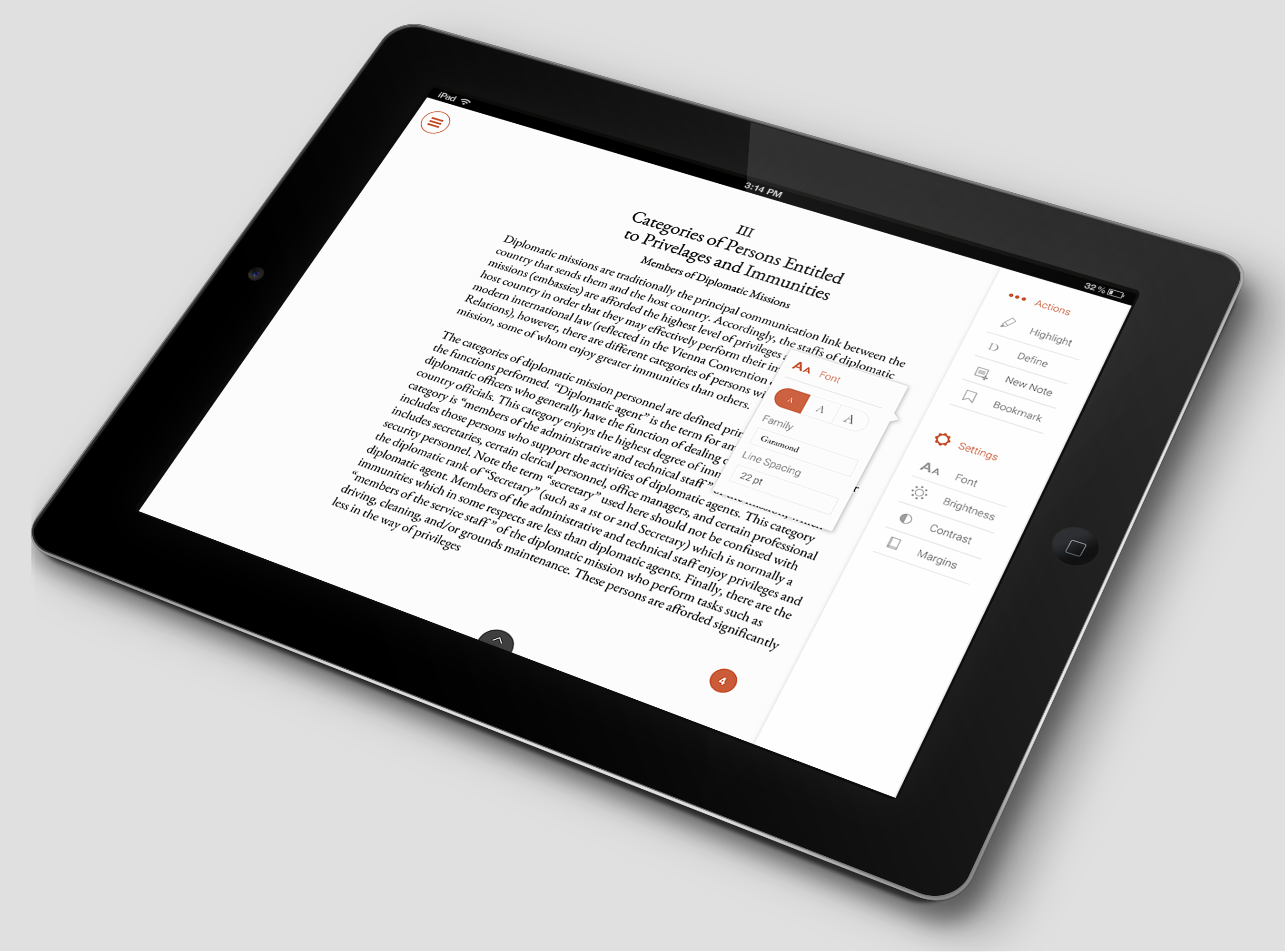
The ask was to build a smartphone app that law enforcement can use out in the field when dealing with diplomats at traffic stops. We were also asked to create an eBook so the officers could always access diplomatic procedures when needed.
My responsibility was to research, design, and prototype a design for both apps in 5 days for the pitch. Armed with a graphic designer, we went to work!
Before we began research, I wanted to plan this out. I had never taken on such an undertaking. I researched methods and processes that could help me figure out a plan of attack which led me to the Google Ventures (GV) 5-Day Design Sprint. This was before the book came out; but, I was able to get enough information from the site to form a baseline for how Icould plan this effort.
The 5 days made sense, but by having 2 apps on my plate, I would have to condense some of the activities. This means understanding the problem and storyboarding would happen on the first day. The next 2 days would be focused on designing the smartphone and eBook apps.
The final 2 days would be focused on prototyping, testing, and additional iterations pending test results and a review with our director.

Our primary user base was law enforcement so it was difficult to get access to our intended users in such little time. This is common when dealing with federal clients, so we were prepared to use alternative methods to build empathy. We watched YouTube videos on performing traffic stops and then reenacted a traffic stop in the parking lot to understand the experience. This was very helpful with regard to the smartphone app as we learned what officers needed to consider and even how they could possibly miss some important information (like Diplomat plates) due to the build of the car or different angles.
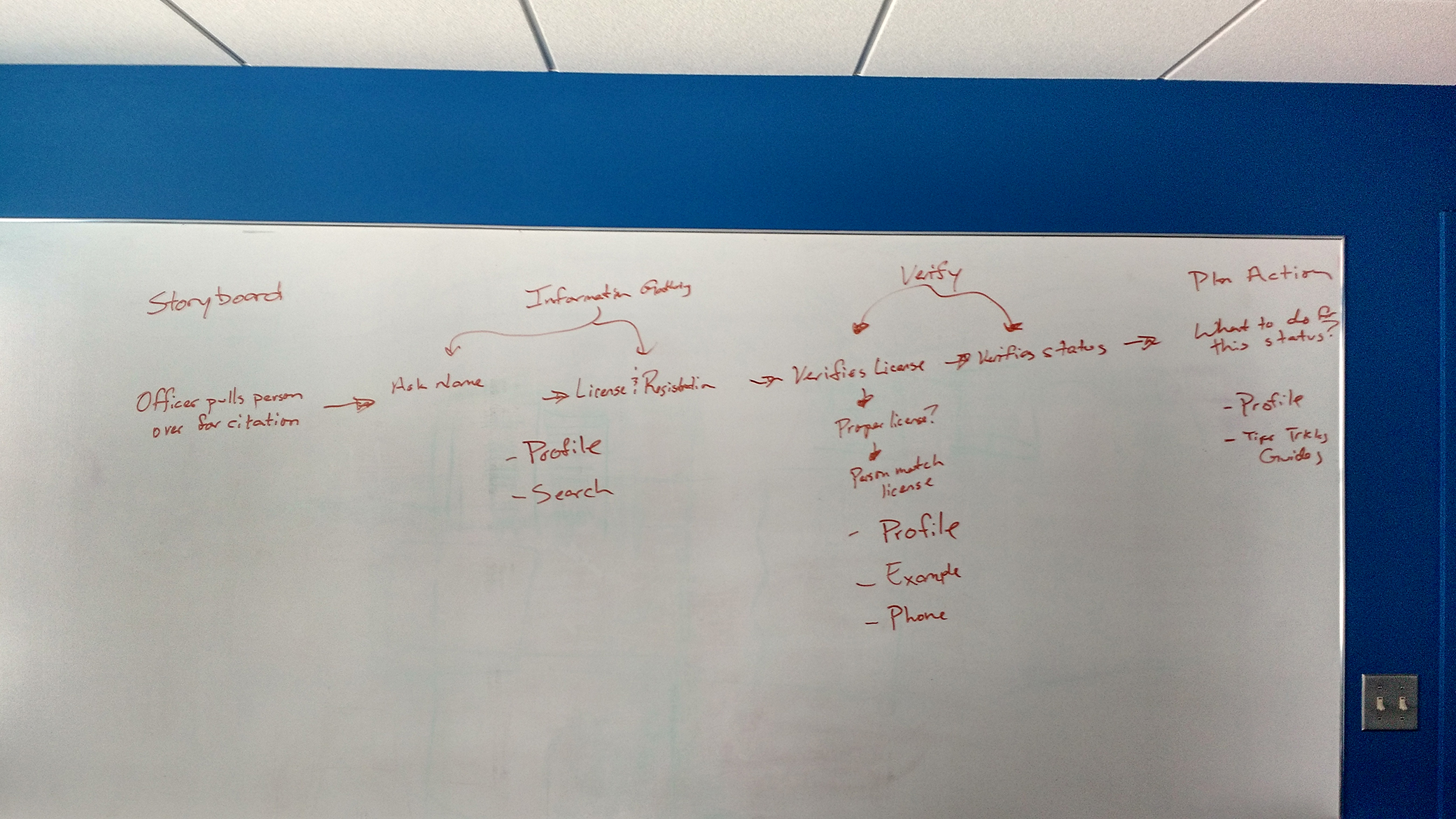
After the reenactment, we went back inside to discuss and document the experience. This gave us a basis to create a storyboard for the app experience.

Time was not on our side, so I decided not to do any wireframing outside of whiteboarding and sketches. We went through several iterations of sketches. We then tested these out with nearby users. Once we went through more iterations based on results and discussion, we moved straight into visual design. Day 2 was dedicated to the smartphone app and Day 3 was dedicated to the eBook app.

We used InVision to create prototypes of the app and tested it out with colleagues to make sure it made sense and uncover any usability issues. Since we performed testing up front, we did not have to make many changes after the testing. We then reviewed the designs with our director who was confident in taking our designs to the client.
Major credit goes to Allie Kohr for the visual designs!